はじめに
WordPressの開発は基本的にローカルにVagrantを使用して仮想マシンを構築し、そこにソースコードを放り込んでデバッグをしています。最近Vagrantに対応したKUSANAGI(WordPress用超高速仮想マシン)がリリースされたようですので検証してみました。
Vagrant/VirtualBoxのインストール
VagrantとVirtualBoxはあらかじめホストPCにインストールしてください。
それぞれ、下記のフォルダからダウンロード可能です。
インストール作業についてはKusanagiの開発元プライム・ストラテジー社の公式サイトもご参照ください。
すでにインストールされている方も、下記のVagrantのバージョンが最新になっていることを確認してください。
私は、Vagrantのバージョンが古いためKusanagi for Vagrantがダウンロードでエラーが出てしまいました。
vagrant --version
KUSANAGIのインストール
Vagrantがインストールできれば、Vagrantのパスが通っている適当なフォルダを作成します。
そこで、コマンドラインから以下のコマンドを打ちます。
vagrant init yuya_tajima/kusanagi
これは一瞬で終わりVagrantfileというテキストファイルが生成されます。これがvagrantの設定ファイルで、Vagrantはこれを参照してVirtualBoxの環境の構築や設定を行います。
そこでまず、この設定ファイルVagrantfileを次の要領で編集します。
ネットワークIPアドレスとポートを指定します。これで、ブラウザから192.168.33.10をたたくとドキュメントルートのコードが起動します。
(変更前)# config.vm.network “private_network”, ip: “192.168.33.10”
(変更後)config.vm.network “private_network”, ip: “192.168.33.10”
(変更前)
# config.vm.network “forwarded_port”, guest: 80, host: 8080
(変更後)
config.vm.network "forwarded_port", guest: 80, host: 8080
config.vm.network "forwarded_port", guest: 22, host: 2222, id: "ssh"
上記の編集が終われば以下のコマンドをたたいて、いよいよKUSANAGI環境をインストールします。
vagrant up
しばらく時間がかかりますが、これがすべて終わるとインストール完了です。
WordPressのインストール
KUSANAGIがインストールされているとプロビジョニングという作業で簡単にWordPress環境が構築できます。
※プロファイル名とは、今回作成するWordPress環境を特定する名称でフォルダ名にもなります。
KUSANAGI {プロファイル名}
次の一行でデータベースやWordPressのインストールが完了します。
下記コマンドを実行する
kusanagi provision --WordPress --wplang ja --fqdn {ドメイン名} --email {EMAIL} --dbname {データベース名} --dbuser {データベースユーザ名} --dbpass {データベースパスワード} {プロファイル名}
Vagrantの場合のパラメータは次の通り:
kusanagi provision --WordPress --wplang ja --fqdn 192.168.33.xx --noemail --dbname {データベース名} --dbuser {データベースユーザ名} --dbpass {データベースパスワード} {プロファイル名}
※SSLは設定しないので、–noemailを指定すること
例)kusanagi provision –WordPress –wplang ja –fqdn 192.168.33.20 –noemail –dbname sinceretech –dbuser sinceretech –dbpass xxxx sinceretechnology
詳しくは、別記事にまとめていますのでそちらを参照ください。
[blogcard url=”https://farm-navi.net/ja/%e3%80%90wordpress%e3%80%91kusanagi%e3%81%aecli%e3%81%a7%e7%92%b0%e5%a2%83%e3%82%92%e6%a7%8b%e7%af%89%e3%81%99%e3%82%8b/”]
WordPress環境設定
WordPressのインストールが正常に終了、ブラウザからVagrantfileに設定したIPアドレスで打ち込みます。そうすると、いつも見慣れたWordPressの初期設定画面があらわれます。
画面に従ってインストール時に入力したデータベース名やパスワードなどを入力していきます。
すべて完了すると、WordPressのログイン画面が表示されますので、作成したログインIDとパスワードをします。
WordPressの構築が正常にできていますと、管理画面のダッシュボードがあらわれると思います。
共有フォルダの作成
Vagrantの共有設定
WordPress環境は仮想マシンに作成されています。そのため仮想マシンで開発したソースコードをホストマシンで編集しようとすると、SSH通信などでホストマシンに転送する必要があります。
しかし、Vagrantには共有設定があり、これを有効にするとホストとゲストでデータを共有することができます。
共有の方法は、Vagrantfileに以下のコードを追加するだけです。
config.vm.synced_folderがコメントアウトされている行があるので、それを有効にするか、その下あたりに新しい設定の行を追加します。
config.vm.synced_folder "./data", "/vagrant_data"
第一引数にはホスト側のパスを指定しますが、相対パス指定の場合はvagrantfileがあるフォルダを基準にします。 また絶対パスを指定する場合は、バックスラッシュ(円マーク)をエスケープして使用します。
共有設定には下記のオプションを指定することが可能です。
| オプション名 | 型 | 値 | 説明 |
|---|---|---|---|
| create | booleam | true/false | 初期値は false true が指定されると、指定されたディレクトリが存在しない場合にディレクトリを作成する |
| disabled | boolean | true/false | true を指定するとディレクトリの共有を停止する |
| group | string | – | ディレクトリの所有グループを指定する 初期値は SSH ユーザーが所属するグループ |
| mount_options | array | – | 初期値は空配列 mount コマンドのオプションを指定 |
| owner | string | – | 初期値は SSH ユーザー ディレクトリの所有者を指定 |
| type | string | 指定なし(virtualbox)/nfs/rsync/smb | 初期値はvirtualbox nfs などローカルマシンの OS によっては利用できない |
| id | string | – | mount ポイントの名称を指定 デフォルトはディレクトリパスのスラッシュをアンダーバーに変換した名称 |
ドキュメントルートフォルダの共有化
Vagrantではドキュメントルートは以下のフォルダに存在します。
/home/kusanagi/{プロファイル名}/DocumentRoot
そこでDocumentRootフォルダを先ほど設定した共有フォルダにまるごと移動します。
まずはクライアント端末で、KUSANAGIユーザからルートユーザに切り替えますします。
sudo su -
次に今回新しく作成したプロファイルの該当フォルダ直下に移動して、MVコマンドでまるごと共有フォルダに移動します。
mv ./DocumentRoot {共有フォルダ}
DocumentRootがもとにあったところには次のようにシンボリックリンクをはります。
ln -fs {共有フォルダ}/DocumentRoot /home/kusanagi/{プロビジョン名}/DocumentRoot
フォルダ移動が完了したら、Vagrantを起動している端末で、reloadコマンドでVagrantを再起動します。
vagrant reload
デバッグ環境の設定
せっかくローカル環境で開発しているのですからデバッグ環境は完ぺきにしたいです。
私はチェコにあるjetBrain社が開発したPHPSTORMというIDEを使っていますが、オープンソースのECLIPSEをつかうにしろなにをつかうにしろデバッガがないとあるとでは作業効率は全く違います。
XDEBUGのインストール
最新のXDEBUGはPHP7以上をサポートしています。KUSANAGIはPHPバージョンを設定可能で、内部で複数のバージョンを持っています。そのためなのかPHP7を選択していたとしても最新のXDEBUGをインストールしようとするとエラーになってしまいます。
強制インストールのオプションをつけても同じで、結局php5.6をサポートしているバージョンまで落としてインストールすることにしました。
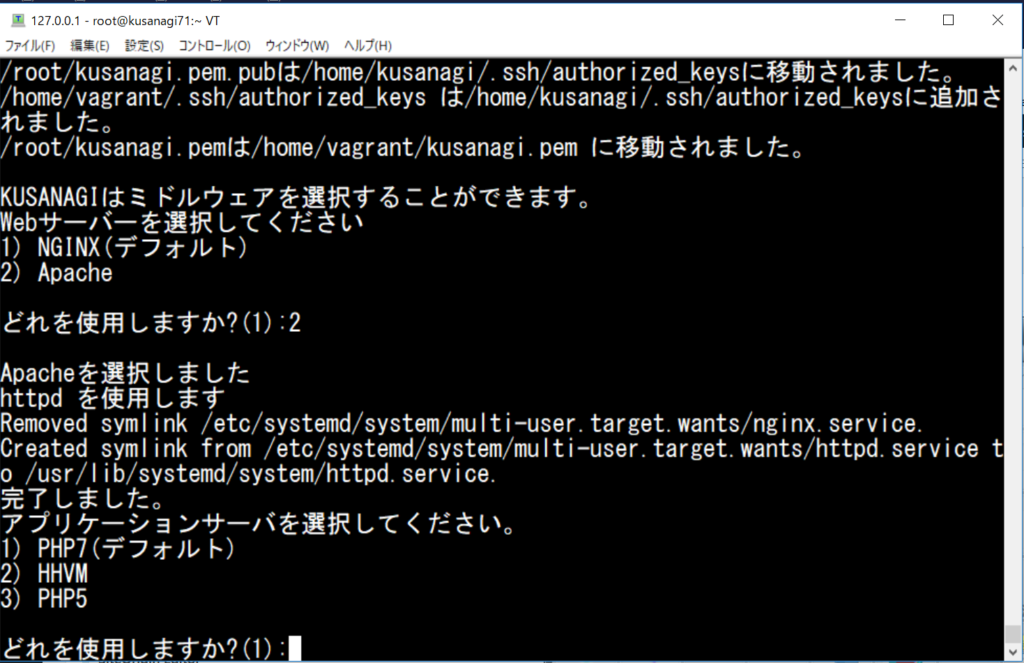
KUSANAGIコマンドでPHPのバージョンを5.6に切り替えます
kusanagi php-fpm
説明:php-fpm(PHP5)を使用に切り替えます。既にphp-fpm を起動しているときは、php-fpmを再起動します。
pecl install --force xdebug-2.5.5
php5.6をサポートしているxdebugのバージョン2.5.5をインストールします。
最後に次のようなメッセージが表示されていればOKです。
Build process completed successfully Installing '/usr/lib64/php/modules/xdebug.so' install ok: channel://pecl.php.net/xdebug-2.5.5 configuration option "php_ini" is not set to php.ini location You should add "zend_extension=/usr/lib64/php/modules/xdebug.so" to php.ini
※太字の部分のコードをPHP.INIに追加します。
PHP.INIの設定
PHP5.6とPHP7ではphp.iniの置き場所が違いますので注意して設定します。
PHP5.6は/etcにphp.iniがありますので、vi等のエディタで編集します。
vi /etc/php.ini
ファイルの最後にXDEBUGの設定ブロックを追加します。
一行目はXDEBUGの置き場所を指定するため必ず必要ですが、あとは必要に応じて設定します。
ここでは、PHPSTORMでのリモートデバッグ用に設定してあります。
よくある間違いはポートの設定忘れでこれが合っていないといつまでたってもデバッグできません!
[XDebug]
zend_extension=/usr/lib64/php/modules/xdebug.so
xdebug.remote_enable = 1
xdebug.remote_autostart = 1
; 709行目(PHPサーバにリクエストを送る側のIPアドレスです。 $_SERVER['REMOTE_ ADDR']で確認できます。
xdebug.remote_host = 192.168.33.1
;xdebug.remote_host = "localhost"
xdebug.remote_port = 9001
xdebug.idekey="PHPSTORM" ; PHPStormとのセッションクッキー名(不要)
xdebug.remote_log = "/home/kusanagi/sinceretech/log/xdebug.log"
こちらの記事がたいへん参考になりましたm(__)m
[blogcard url=”https://qiita.com/castaneai/items/d5fdf577a348012ed8af”]
PHPSTORMの設定
次に、先ほどAPACHEに設定したXDEBUGを使用して、PHPSTORMでリモートデバッグをするために必要な設定を説明します。
メニューバーから”RUN”->”Edit Configurations…”を選択します。
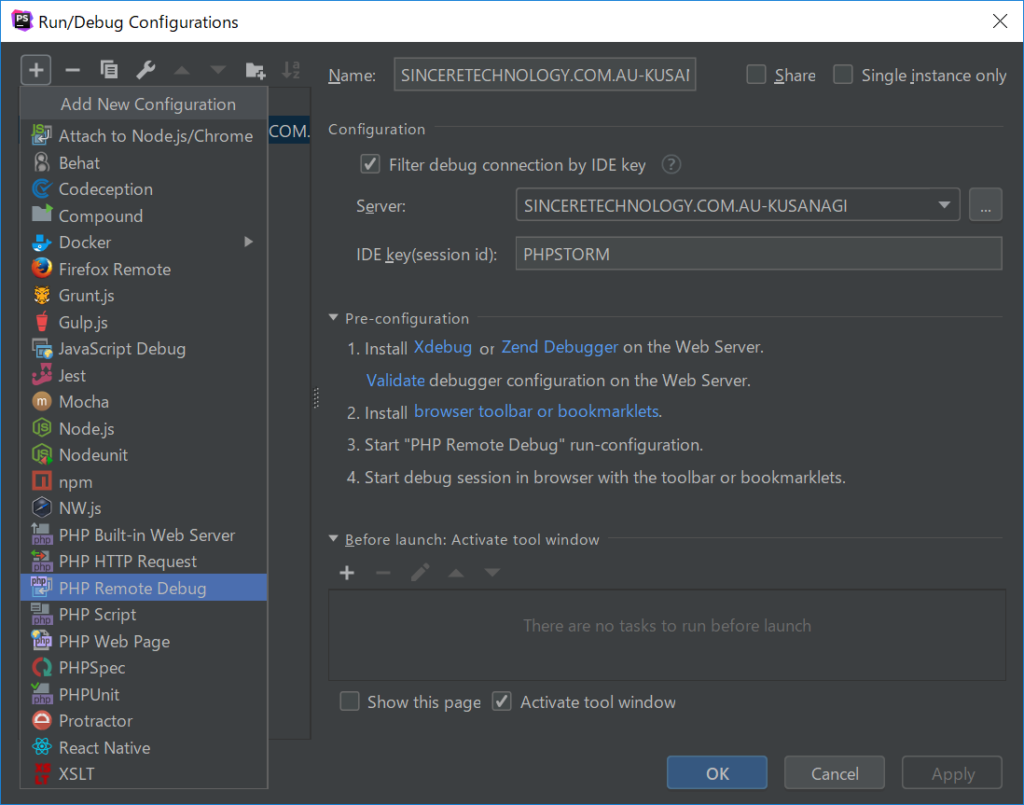
次に左上の”+”記号をクリックして、”PHP Remote Debug”を選択します。
次に、Confiturationの下のFilter Debug connection by IDE key にチェックを入れます。
そうすると、サーバーとIDE KEYの入力が有効になるのでこちらを設定します。
SERVERは未登録のはずですので、右横の”…”ボタンをクリックします。
そうすると以下のような、サーバー登録画面があらわれますので、Hostにデバッグ対象のホスト名(Vagrantfileに設定したIPアドレス)およびポート番号を設定します。デバッガにはXDEBUGを指定します。
次に、”Use path mappings”にチェックを入れて、左側にVagrantの共有フォルダのホストPC側のパスを、右側はゲスト側のパスを設定します。
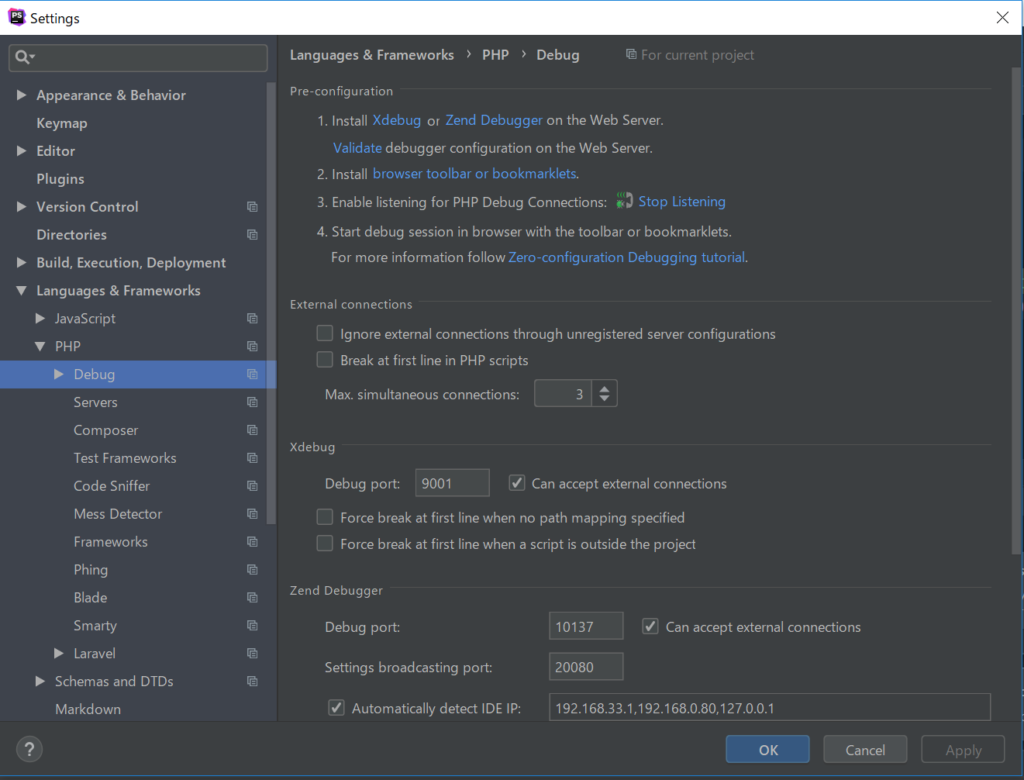
最後に、メニューバーから”Setting”を選択して、Language&Frameworks->PHP->Debugの設定画面を開きます。
真ん中から下あたりのXDEBUG関連の設定の中に、”DebugPort”があります。
ここにphp.iniに設定した”xdebug.remote_port”のポート番号を、設定します。
以上で設定は完了です。
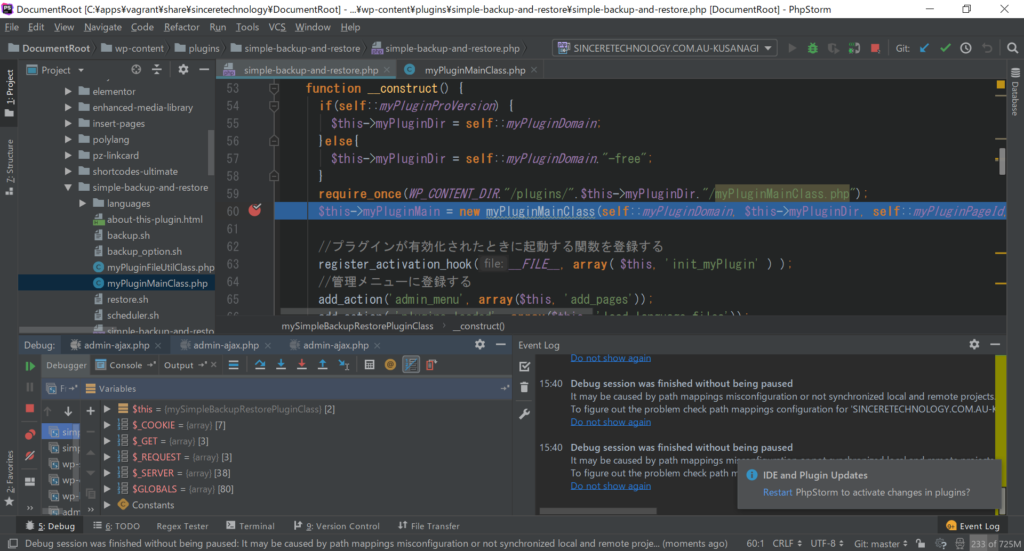
デバッグできるかどうか確認しますので必ず通ると思われるところにブレイクポイントを置いてください。
次に、画面右上の電話のマークのアイコンが有効であることを確認してデバッグアイコン(虫の形のアイコン)をクリックして受信待ちにします。
準備ができましたら、ブラウザからVagrantのIPアドレスをたたきWordPressを起動します。
デバッグ設定が正しく行われていれば、ブレイクポイント行でプログラムが停止して、ブレイクポイント行にカーソルがあるはずです。
PHPSTORMのデバッグはショートカットコマンドが便利です。
こちらにショートカットコマンドの各機能をまとめていますので、よろしければご覧ください。
[blogcard url=”https://farm-navi.net/phpstorm/”]
検証
以上でKUSANAGI FOR VAGRANTでWORDPRESSをローカル環境に構築できました。
環境構築のしやすさと構築にかかる時間は、Vagrantの恩恵を受けているとはいえいままでLAMP環境の構築とWordPressのインストールと調整にかかる時間を考えたら圧倒的に簡単になりました。
では動作速度はどのくらい早くなっているのでしょうか。検証してみました。
検証方法
今回KUSANAGI FOR VAGRANTで構築したWORDPRESS環境と、いままで使用していた同じ環境かつ同じバージョンのWORDPRESSを同時に起動します。
仮想マシンを起動直後から3回それぞれログインから管理画面表示にかかった時間を計測しました。
検証結果
検証結果は以下の通りでした。
| KUSANAGI WordPress | Plane WordPress | |
|---|---|---|
| 1st | 12 sec | 48 sec |
| 2nd | 10 sec | 24 sec |
| 3rd | 10 sec | 24 sec |
今回は負荷の高い環境でのテストでしたのでそれぞれ時間がかかっていますが、KUSANAGI版は初回からほぼ10秒で安定したスピードを維持していました。実際にこの環境でプラグインのデバッグをしてみましたが、今回の検証結果以上に速さが実感できました。特にデバッガを使って負荷がかかってきたときに、いままでは突然すごく遅くなるといった現象が出ていましたが、それがなくなり安定してデバッグをできるようになりました。